This is a Guest Post by Rafay baloch. Follow him on Facebook @Hacking and Cracking
That's all! Every time you update your Twitter, your Facebook status will update automatically! <b:if cond='data:blog.pageType == "item"'><span style="text-align: right;"> About The Author:  As we know that facebook has became the most widely used social networking site these days,its Alexa rank is 2,which means the second most popular website on web after Google,Hence bloggers are using it to drive a lot of traffic,but some of bloggers even after having all the resources struggle to drive traffic from Facebook,So i am writing this article for ones who are struggling to drive traffic using facebook. Below are some most important steps you need to take to drive traffic using Facebook:
As we know that facebook has became the most widely used social networking site these days,its Alexa rank is 2,which means the second most popular website on web after Google,Hence bloggers are using it to drive a lot of traffic,but some of bloggers even after having all the resources struggle to drive traffic from Facebook,So i am writing this article for ones who are struggling to drive traffic using facebook. Below are some most important steps you need to take to drive traffic using Facebook:
Add a lot of Friends:
 Yes,you need to add a lot of fans friends in order to get traffic from facebook,i suggest you to make an individual Business profile,The more friends your status is seen by more people and hence more traffic.
Yes,you need to add a lot of fans friends in order to get traffic from facebook,i suggest you to make an individual Business profile,The more friends your status is seen by more people and hence more traffic. Connect Facebook with twitter

Import your blog with notes application
Notes application is a very useful application in blogger. It imports all your blog posts and post into your friends automatically when ever you update your blog, Follow the steps to add Note applications in your facebook account
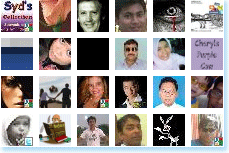
5. Save your template and see a beautiful button hanging at the top right of your posts, Use Facebook fan Pages
![]()
Use Facebook share button
 Like digg,twitter,stumble upon etc. Facebook has also a share button through which your readers can easily share with their friends. To add the Facebook Share button to your blog then follow these steps, 1. Log into Blogger > Layout > Edit HTML 2. Click the Expand Widget Templates box
Like digg,twitter,stumble upon etc. Facebook has also a share button through which your readers can easily share with their friends. To add the Facebook Share button to your blog then follow these steps, 1. Log into Blogger > Layout > Edit HTML 2. Click the Expand Widget Templates box
4. Now paste this code just below the code in step#3
<a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script>
</span></b:if> I hope you liked this article!
I hope you liked this article!
Rafay Baloch is an engineering student. He is a techie Blogger, hacker and programmar. He loves to learn and share Ethical Hacking/Security Tips. He is the author of the blogs Learn how to hack and Make money online
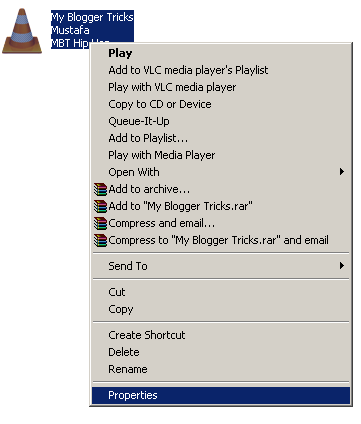
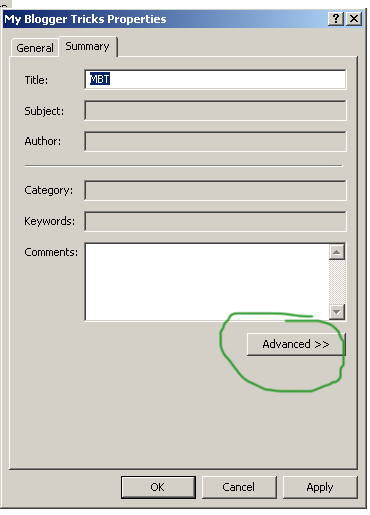
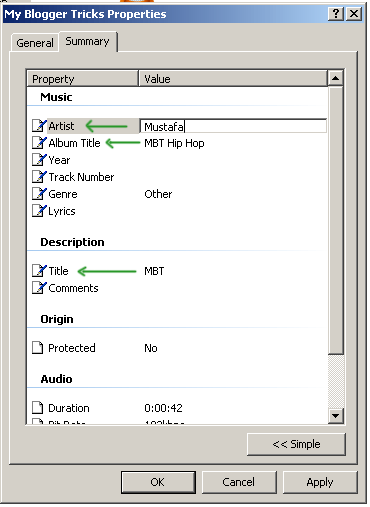
 Most of you requested a comprehensive tutorial which may let you easily edit the Track title and artist name that appears in the slide of the Wordpress Mp3 Player. I have already written two detailed posts on how to add this player in your blogger Blogs. If you haven’t read them then kindly read the details of adding this beautiful Mp3 player to your Blogger hosted blogs. The links below will take you to the respective pages.
Most of you requested a comprehensive tutorial which may let you easily edit the Track title and artist name that appears in the slide of the Wordpress Mp3 Player. I have already written two detailed posts on how to add this player in your blogger Blogs. If you haven’t read them then kindly read the details of adding this beautiful Mp3 player to your Blogger hosted blogs. The links below will take you to the respective pages.



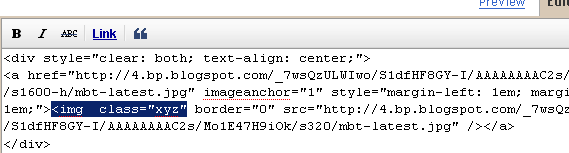
 You might have seen a roll over Image effect in many professional and commercial blogs. By roll over I mean that when you hover your mouse cursor on the Image, the image border colour and style/appearance changes. Well using some simple CSS you can add some amazing effects to your Blog Images. Without wasting any time lets jump straight to the steps to be followed.
You might have seen a roll over Image effect in many professional and commercial blogs. By roll over I mean that when you hover your mouse cursor on the Image, the image border colour and style/appearance changes. Well using some simple CSS you can add some amazing effects to your Blog Images. Without wasting any time lets jump straight to the steps to be followed.