So I am going Share this trick :
- First of all you have download opera v4.2 or v5.0 mini browser
- To download opera v4.2 mini browser CLICK HERE
- To download opera v5.0 mini browser CLICK HERE.
- After downloading opera install this application it takes around 2-3 minitues to configured
- Activate AIRTEL Mobile Office -for that you have atleast 30 Rs Balance.
- After Mobile Office Activation -DONT OPEN/BROWSE ANY WEBSITE THROUGH BROWSER- EXCEPT OPERA v4.2 or v5.0 OTHER WISE AIRTEL WILL CHARGED YOU 15 RS. FOR THHAT DAY.
Now you can browse any site for free on opera mini ...
To Activate Mobile office for airtel mobile Contact customer care for how to activate airtel mobile office on my mobile..!!
- Nokia forum experts bashing clients - continued
- How to get portrait Mini QWERTY on Nokia 5230
- Nokia plans progressive updates from S^3 to S^4
- SPB Mobile Shell, in depth review
- Samsung S8530 Wave II announced
- SPB Weather review
- Multi Column Footer Widget For Blogger –The Hot!
- Add Customized PayPal Donate Button Below Blogger
- How to Create a Table Of Contents Page For Blogger
- Add Drop Shadows to Images and Expand them
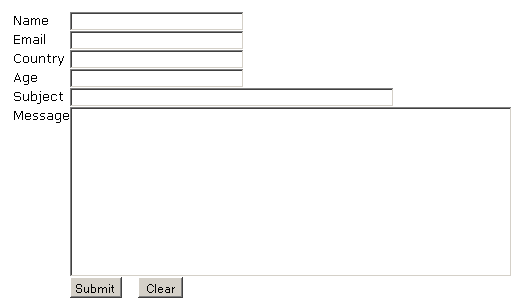
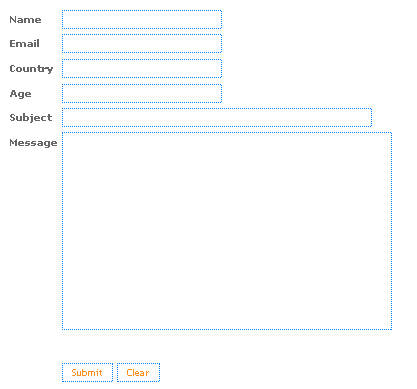
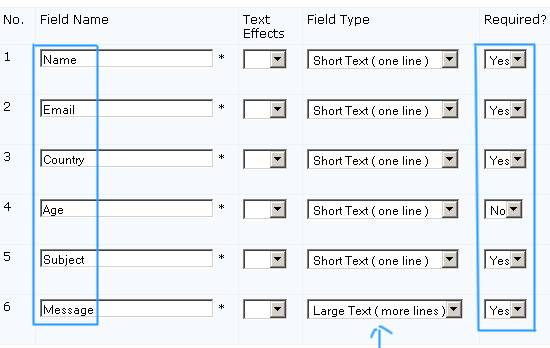
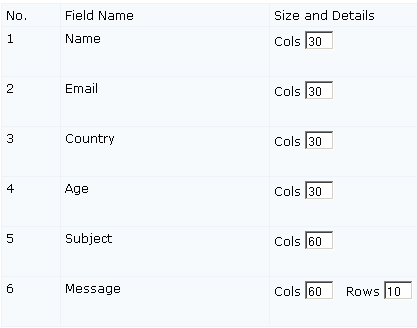
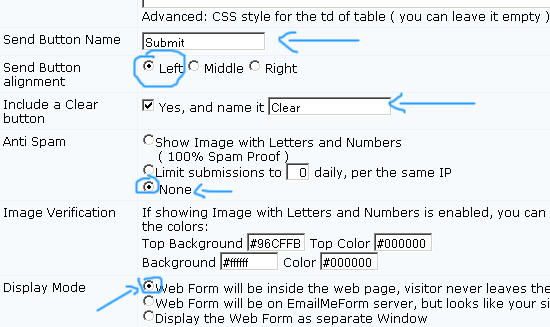
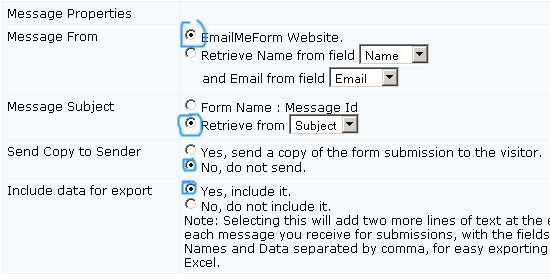
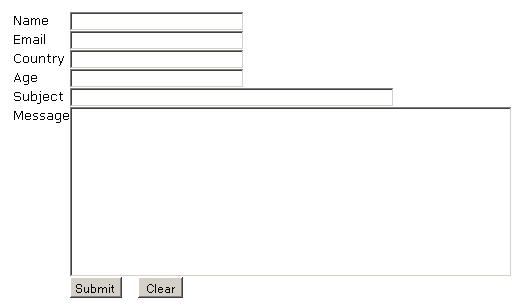
 A Contact Form is a must for every website and weblog for feedback and suggestion purposes. There are many free email services that let you create free online Contact Forms but most of these forms are casual in look and appearance and are already used by millions of websites. Then how can you make your free form look any different from others?
A Contact Form is a must for every website and weblog for feedback and suggestion purposes. There are many free email services that let you create free online Contact Forms but most of these forms are casual in look and appearance and are already used by millions of websites. Then how can you make your free form look any different from others?













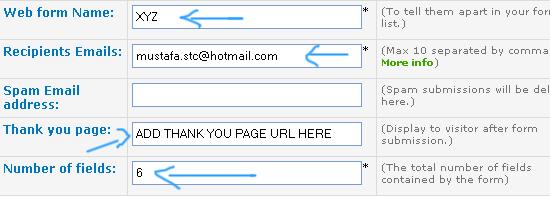
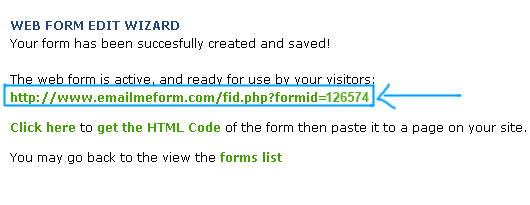
 Then click the Continue button to get to step# 3 as discussed below,
Then click the Continue button to get to step# 3 as discussed below,







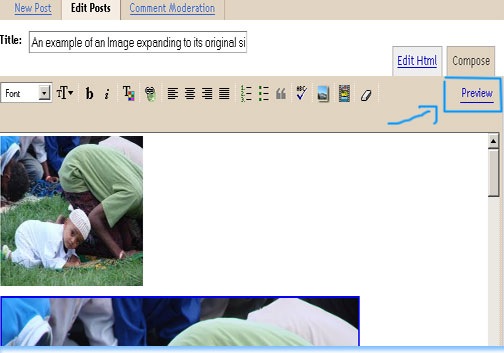
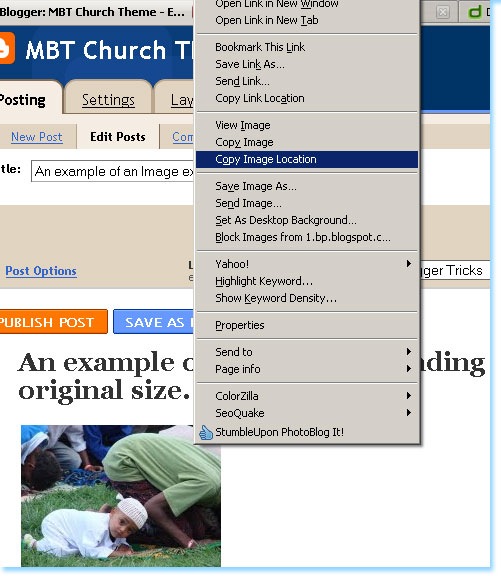
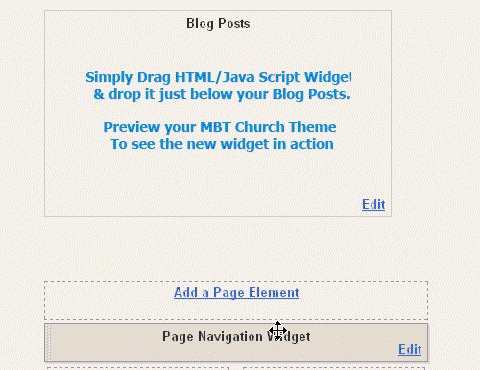
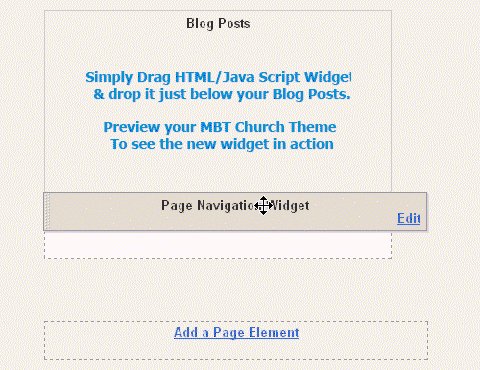
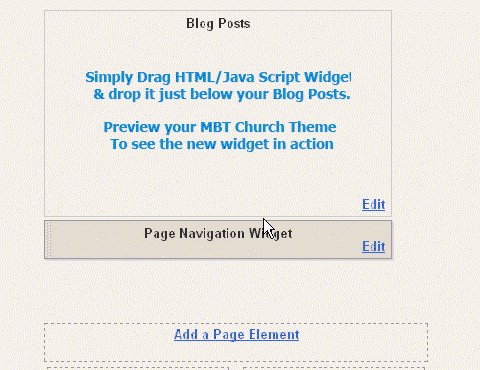
 Adding different effects to your blog template surely makes it outstanding. By default MBT Church Theme has two Image effects features, which are the pop-up and fading image effects.
Adding different effects to your blog template surely makes it outstanding. By default MBT Church Theme has two Image effects features, which are the pop-up and fading image effects.