
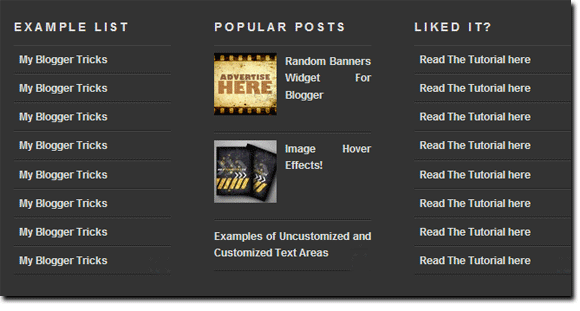
We had previously shared a tutorial on Three Column Footer Widget which was well appreciated and today we have yet another more advanced version of the same widget. This new widget can become three column, four column or with as many columns as you wish. Further this new footer widget has some great CSS effects added to it which makes it even better. First see a demo to know what’s so different about it.
See the widget at the bottom of the following Demo blog,
How To Add the Multi Column Footer Widget To Blogger?
First we will add the CSS code to your blogger templates and then the HTML. So without wasting any time lets jump straight to the steps,
- Go To Blogger > Design > Edit HTML
- Backup Your Template
- Search for ]]></b:skin>
- Just above ]]></b:skin> paste the code below,
/*----- MBT MULTI COLUMN FOOTER WIDGET -----*/
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333333;
}
#lower-wrapper {
background:#333333;
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
border:0;
}
#lowerbar-wrapper {
background:#333333;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 23%;
text-align: justify;
color:#ddd;
font: bold 12px Arial, Tahoma, Verdana;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
border:0;
color:#ddd;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
}
.lowerbar ul {
color:#fff;
margin: 0 auto;
padding: 0;
list-style-type: none;
}
.lowerbar li {
display:block;
color:#fff;
line-height: 1.6em;
margin-left: 0 !important;
padding: 6px;
border-bottom: 1px solid #222;
border-top: 1px solid #444;
list-style-type: none;
}
.lowerbar li a {
text-decoration:none; color: #DBDBDB;
}
.lowerbar li a:hover {
text-decoration:underline;
}
.lowerbar li:hover {
display:block;
background: #222;
}
5. Now search for </body> and paste the following code just above </body>
<div id='lower'>
<div id='lower-wrapper'>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar1' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar2' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar3' preferred='yes'>
</b:section>
</div>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
<div style='clear: both;'/>
</div> </div>
6. Save your template and you are done!
Now go to Page Elements and add your widgets to the newly added Footer Widget that will look something like this,

You can observe that there a total of four columns by default and you can add as many widgets as you want to each column. If you wish to increase or decrease the number of vertical columns then follow the steps below.
How to Customize the Widget?
Well I will keep it simple. I think the colors and overall size and padding and margining are just perfect. The only thing that you will need to adjust according to your template is the width of the widget and the number of vertical columns.
1. In order to reduce or increase the overall width of the widget simply change width: 960px;
2. If you wish to decrease the number of widgets to three then simply delete this part of the code,
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar4' preferred='yes'>
</b:section>
</div>
3. Or if you wish to add an extra column then add the code below just above <div style='clear: both;'/>
<div id='lowerbar-wrapper'>
<b:section class='lowerbar' id='lowerbar#' preferred='yes'>
</b:section>
</div>
Remember that lowerbar# refers to the column number. So if you want to add a fifth column then simply replace lowerbar# with lowerbar5.
After you have added the fifth column then remember to change width: 23%; with width: 17%;
You will repeat step 3 for as many columns as you wish to create. But three and four and five columns are a standard. Increasing them will make things look ugly.
That’s it! Enjoy :D
Wishing you all a Happy New Year 2011 full of love, joy and just Happiness. Peace and blessings :)
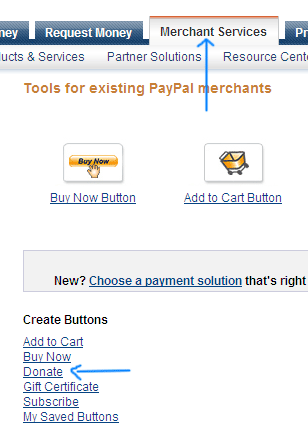
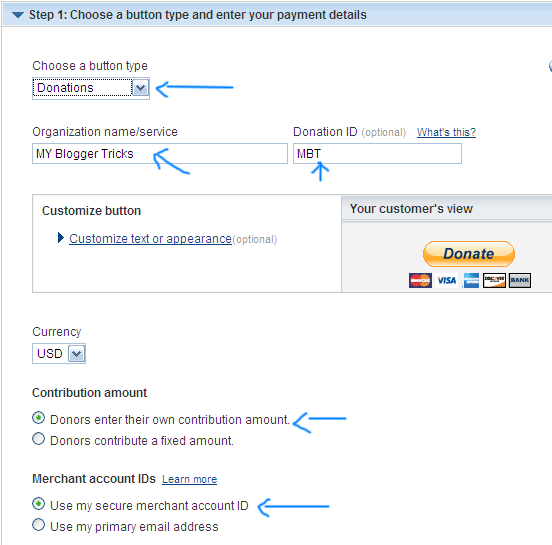
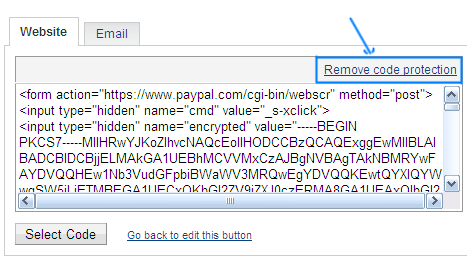
 Below every post at “MY Blogger Tricks” you have seen a PayPal donate button customized with some Author description next to it. It’s indeed a wizard tool that helps you tremendously with your Blog’s revenue. Some people are really generous and they do help new bloggers and keep them motivated with their precious donations. Some great people have even donated us $20-$25 just for making them smile. :) I had kept this little PayPal donation code for my premier services but I thought it would be nicer if I share it with all those who wish to go forward. See a screen shot below,
Below every post at “MY Blogger Tricks” you have seen a PayPal donate button customized with some Author description next to it. It’s indeed a wizard tool that helps you tremendously with your Blog’s revenue. Some people are really generous and they do help new bloggers and keep them motivated with their precious donations. Some great people have even donated us $20-$25 just for making them smile. :) I had kept this little PayPal donation code for my premier services but I thought it would be nicer if I share it with all those who wish to go forward. See a screen shot below,



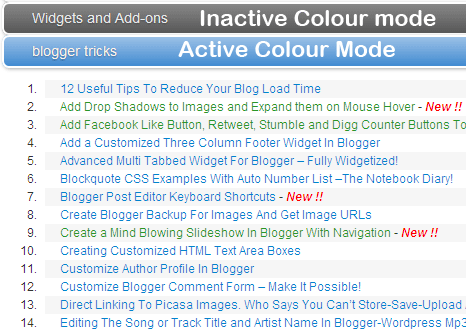
 You have seen that I have created an automatically updated table of contents page that shows the links to all posts published so far at this blog. This widget displays all your posts category wise and really saves time. I was previously adding new links manually to the
You have seen that I have created an automatically updated table of contents page that shows the links to all posts published so far at this blog. This widget displays all your posts category wise and really saves time. I was previously adding new links manually to the 

 CSS is a fun thing to play with. With the growing development of cascading style sheet and with the accepting compatibility of new browsers, web designing is becoming more and more creative. We once used Photoshop to manually add drop shadows to images but now thanks to CSS3 you can add drop shadows to all your images automatically. We will learn today how to minimize the size of large images and how can we make them expand to their original size on mouse hover. I am sure you will love it :)
CSS is a fun thing to play with. With the growing development of cascading style sheet and with the accepting compatibility of new browsers, web designing is becoming more and more creative. We once used Photoshop to manually add drop shadows to images but now thanks to CSS3 you can add drop shadows to all your images automatically. We will learn today how to minimize the size of large images and how can we make them expand to their original size on mouse hover. I am sure you will love it :) Ever expected to add the best social media buttons all at one go? Well today’s Widget is not just a smart one but it will surely increase your blog Traffic tremendously. The widget includes Facebook Like Button which is highly appreciated throughout the blogosphere and our favourite the retweet button, Stumble and Digg Counter Buttons. All these buttons are eye catching so the visitors would love clicking them and thus bringing you more and more traffic by sharing your tutorials with people in their social media networks. You can see these buttons in action just under my post titles. So how do we add them? Here we go –>
Ever expected to add the best social media buttons all at one go? Well today’s Widget is not just a smart one but it will surely increase your blog Traffic tremendously. The widget includes Facebook Like Button which is highly appreciated throughout the blogosphere and our favourite the retweet button, Stumble and Digg Counter Buttons. All these buttons are eye catching so the visitors would love clicking them and thus bringing you more and more traffic by sharing your tutorials with people in their social media networks. You can see these buttons in action just under my post titles. So how do we add them? Here we go –>

 Well this is surely gona cheer up us all. After a lot of struggle a simple coded Slideshow came across my eyes while reading
Well this is surely gona cheer up us all. After a lot of struggle a simple coded Slideshow came across my eyes while reading