I was on EID holidays and during these three days a part from spending some time with my family and friends I spent a portion of my time in designing a really cute and speedy “two column” Blogger template. I named it “Cute Box”. It is unbelievably fast loading, well optimized, monetization friendly, has an attractive magazine style look and is surely cute!
I was on EID holidays and during these three days a part from spending some time with my family and friends I spent a portion of my time in designing a really cute and speedy “two column” Blogger template. I named it “Cute Box”. It is unbelievably fast loading, well optimized, monetization friendly, has an attractive magazine style look and is surely cute!
Let’s not waste any time and have a look at it, (The Screenshot may be different from actual demo)

Features
Lets look at some of its Main features,- Spitted Header
- Two Column
- Well organized Post Heading with separate date, time and label sections
- Wide Post body with Stylized BlockQuote
- Bullet lists with Image Hover Effect
- Post Footer With Seductive Social Bookmarking Icons –The Flapper!
- Post Footer With Related Post Widget
- Posts summarized With Read More link
- Embedded and stylized Comment section. Author and Readers comment with different style
- Wide Open Comment Form!
- Comment Avatars
- Flexible Search Box
- Unique Subscription Form
- Best Advertisement sections
- Four Column Footer Widget. One Column Can accommodate as many widgets as you can add!
- Stylized Author Profile
- Bookmarking Widget For Homepage
- And So on…
Customization
Below are important precautionary and customization steps for Cute Box . Click each link for details.- Back Up your current Blogger template
- Back Up your Blogger widgets
- Upload Cute Box
- Edit The Navigation Menu
- Add The Subscription Email Form
- Author Profile
- Add The Bookmarking Widget
You will have to save your current blogger template for safety precaution. To do this follow the steps below,
- Go To Layout > Edit HTML
- Click the link that says “Download Full Template“. As shown in the image below,

3. When asked where to save the template, choose a safe location in your hard drive.
4. Done!
To save your current widgets follow the steps below,
- Go To Layout
- Open each widget one by one and copy the code inside it along with the title and paste it in a notepad (not a WordPad)
- Save the notepad in a safe location
- Done!
- Go To Layout > Edit HTML
- You will see a box with two buttons at its side that says “ Browse” and “Upload” as shown below,

3. Click the browse button, locate the “Cute Box” file and then click the upload button
4. Now you will be asked that certain widget data will be lost if you click save. Since we have already backed up all our widgets so we don’t care. Go on and click the “Confirm Save” button. View your blog to see the good change!

To edit the navigation menu, follow the steps below,
- Go to Layout > Edit HTML
- Search for <div id='navleft'> using the browser search box (Tip:- Press Ctrl + F )
- Just below <div id='navleft'> you will see a long chain of code as shown below,
<div id='navleft'>
<ul>
<li><a expr:href='data:blog.homepageUrl'>Home</a></li>
<li><a href='#'>Cute Box</a>
<ul>
<li><a href='#'>Sub Page 1</a></li>
<li><a href='#'>Sub Page 2</a></li>
<li><a href='#'>Sub Page 3</a></li>
</ul> </li>
<li><a href='#'>Contact</a>
<ul>
<li><a href='#'>Sub Page 1</a></li>
<li><a href='#'>Sub Page 2</a></li>
<li><a href='#'>Sub Page 3</a></li>
<li><a href='#'>Sub Page 4</a></li>
</ul>
</li>
<li><a href='#'>About</a></li>
<li><a href='http://www.themobilehub.blogspot.com'>Download Cute Box</a></li>
</ul>
</div>
Replace The Hash signs (#) with your page links and bolded green text with your Page titles. If you don’t want the drop down menu then simple delete the red portion. Replace http://www.themobilehub.blogspot.com with your own page link.
If you want to add another link then simple paste this code just above </ul>
<li><a href='#'>Your Page Title</a></li>
Add The Subscription Email Form

- Go To Blogger > layout
- Click the edit link next to Subscribe
- Paste the code below inside it,
<style>
.emailform {
padding:0px; margin: 0px 10px 0px 0; float: left; width:100px; height:77px; border:0;
}
input.mbt1 {
color:#fff;
font: bold 10px "ms sans serif",Arial, sans-serif;
background:#41C952;
border:0;
padding:3px;
}
input.mbt1hov {
background:#F39100;
}
</style>
<a href="http://feeds.feedburner.com/TheMobileHubs" rel="alternate" title="Subscribe using a Feed Reader" type="application/rss+xml"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiqVgLpJqxvBadbx5YnQ7WQiKVwSkHL3bVgTym5nQ09pYNf27iiTue1zYM9sTZVWCTgsw6BqAyPMVq8KS1hUFXN_KgwwAre4SoeLv6rqPUP29gkHs0ayA9KrcxIRA0UD5VPA1P9Jz2-7W03/s400/Email+Orange_128.png" class="emailform"/></a><p><a href="http://feeds2.feedburner.com/TntByStc" rel="alternate" title="Subscribe to my feed" type="application/rss+xml">Receive Updates </a><span style="color: #383838;">By Submitting your email address below:</span></p>
<form action="http://feedburner.google.com/fb/a/mailverify" style="padding: 5px; " target="popupwindow" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=TntByStc', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true"><input style=" color:#289728; background: #fff; border:1px dotted #289728; width: 90px;" name="email" type="text"/><input value="TntByStc" name="uri" type="hidden"/><input value="en_US" name="loc" type="hidden"/> <input onmouseover="this.className='mbt1 mbt1hov'" onmouseout="this.className='mbt1'" value="Enter" class="mbt1" type="submit"/></form>
- Replace the above links with your feed links. Read this post for detail -> Beautiful subscription form for blogger
- Hit Save
- Done!
Add Author Profile
To write a new bio for your self or to delete this widget, do the following,
- Go To layout
- Click the edit link next to About Me
- And make the necessary changes that you like to make
Add The Bookmarking Widget

I will write a comprehensive post on how to add this very important widget.
- Spice M-5570 Mobile Price Features and Specifications.
- Spice M-6350 Mobile Price Features and Specifications..
- Spice QT-50 Mobile Price Features and Specifications.
- Spice M-5454 Mobile Price Features and Specifications.
- Spice M-5445 Mobile Price Features and Specifications.
- Spice M-5161n Mobile Price Features and Specifications..
- Spice M-5170 Mobile Price Features and Specifications.
- Spice M-4580n Mobile Price Features and Specifications.
- Spice M-4580 Mobile Price Features and Specifications
- Spice M-5350 Mobile Price Features and Specifications
- Spice M-5056 Mobile Price Features and Specifications
- Spice M-4242 Mobile Price Features and Specifications.
- Spice M-4250 Mobile Price Features and Specifications.
- Spice M-5100 Mobile Price Features and Specifications.
- Spice C-3300 Mobile Price Features and Specifications.
- Spice Mobile Price Features and Specifications
- Nokia 9500 Mobile Features and Specifications.
- Nokia E90 Communicator Mobile Price Features and Specifications
- Nokia 8800 Arte Mobile Price Features and Specifications.
- Sony Ericsson XPERIA X1 Mobile Price Features and Specifications.
- Sony Ericsson Xperia Play Mobile Price Features and Specifications.
- Sony Ericsson Xperia arc Mobile Price Features and Specifications.
 This tutorial will really enable you to create stunning and attractive blockquote for your blogger posts or websites. This blockquote will change color when mouse cursor is hovered over it.
This tutorial will really enable you to create stunning and attractive blockquote for your blogger posts or websites. This blockquote will change color when mouse cursor is hovered over it. 



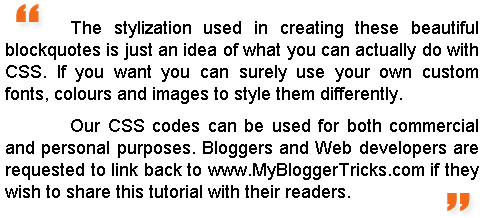
 I shared a tutorial yesterday on 14 amazing ways to stylize Blogger Blockquote and today I have a really interesting and exceptional blockquote for those who write tutorial based articles on their blogs and websites. I have created two blockquotes, the first one has no number list while the second one comes with automatic number list and looks like your notebook diary. The number list starts at #1 and end at #112. Both of these blockquotes can easily be customized to suit your web layout.
I shared a tutorial yesterday on 14 amazing ways to stylize Blogger Blockquote and today I have a really interesting and exceptional blockquote for those who write tutorial based articles on their blogs and websites. I have created two blockquotes, the first one has no number list while the second one comes with automatic number list and looks like your notebook diary. The number list starts at #1 and end at #112. Both of these blockquotes can easily be customized to suit your web layout. 







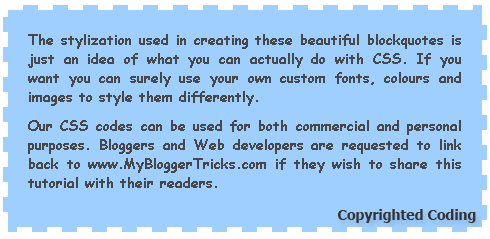
 A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.













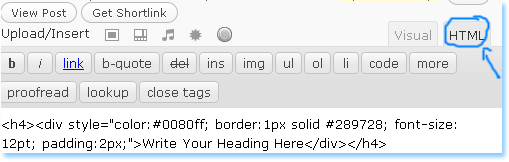
 You must have observed the style of headings in my posts, it’s usually surrounded by two
You must have observed the style of headings in my posts, it’s usually surrounded by two