 You must have observed the style of headings in my posts, it’s usually surrounded by two sky blue borders and have a text colour in sky blue. Styling the Headings gives an interesting and attractive look to your blog content. Readers find it more easy to locate a certain portion of your topic with the help of properly customized Headings. Further it will increase your search engine ranking because heading tags produces a really good impression on search engine robots. This tutorial is mainly for Blogspot users but some interesting styling can surely be added to Wordpress. Lets Start!
You must have observed the style of headings in my posts, it’s usually surrounded by two sky blue borders and have a text colour in sky blue. Styling the Headings gives an interesting and attractive look to your blog content. Readers find it more easy to locate a certain portion of your topic with the help of properly customized Headings. Further it will increase your search engine ranking because heading tags produces a really good impression on search engine robots. This tutorial is mainly for Blogspot users but some interesting styling can surely be added to Wordpress. Lets Start!Customizing Heading Style Using Simple CSS – For Blogspot Users
I have six different Heading styles for you guys. Have a look at the video below,
Now to add one of the above Heading Style to your blogs, do the following,
- Go To Blogger > Layout > Edit HTML
- Search For ]]></b:skin> (Tip:- Press Ctrl + F )
- Just above ]]></b:skin> paste one of the codes below,
- For Heading Style with a bottom border, use this code,
.post h3{
color:#0080ff;
border-bottom:1px solid #289728;
font-size: 12pt;
padding:2px;
}
- For Heading Style with a border at top and bottom, use this code,
.post h3{
color:#0080ff;
border-top:1px solid #289728;
border-bottom:1px solid #289728;
font-size: 12pt;
padding:3px;
}
- For Heading Style surrounded by borders, use this code,
.post h3{
color:#0080ff;
border:1px solid #289728;
font-size: 12pt;
padding:2px;
}
- For Heading Style with Hover Effect, use this code,
.post h3{
color:#0080ff;
border-top:1px dotted #289728;
border-bottom:1px dotted #289728;
font-size: 12pt;
}
.post h4:hover{
border-top:1px dotted #0080ff;
border-bottom:1px dotted #0080ff;
background-color: #289728;
color:#fff;
}
- For Heading Style surrounded by a Box, use this code,
.post h3 {
border-bottom: 1px solid #289728;
color:#0080ff;
font-size:12pt;
}
.post h3 span {
position: relative;
left: -0.3em;
bottom: -0.6em;
padding: 1px 0.5em;
margin: 0;
border: 1px solid #289728;
background-color: #fff;
}
- For Heading Style with a side Image & Hover Effect, use this code,
.post h3 {
background: #fff url(URL OF Side Image) top left repeat-y;
font-size: 12pt;
color: #0090ff;
padding:28px 0 0 44px ;
}
.post h3:hover {
color: #289728;
}
Make Sure you replace URL OF Side Image with Image Link of your preferred side image. This image can be 45px by 45px in size or even smaller. I have used the following image in the video above –>
4. Now Finally save your template.
Customization and Implementation Of The CSS Code For Headings
Customization:-
All the CSS codes above use simple properties which are described below,
1. For Changing border width, style and colour edit codes like this one,
border:1px solid #0080ff
Here 1px refers to border thickness/width and solid refers to border style and the six digit number refers to border colour. You can change border style from solid to dotted or dashed. I like border style to be dotted because it gives a light appearance.
You can use our CSS Colour Chart for getting the six digit number for your desired colour
2. For Changing Font Size, edit codes like this one,
font-size:12pt
If you want the text size to increase or decrease than respectively increase or decrease this value 12pt
3. To Change Font Colour, edit similar codes like this one,
color:#0080ff
You can use our CSS Colour Chart for getting the six digit number for your desired colour
Implementation:-
Now Whenever you write a heading in your post inside blogger editor, simply add the following pieces of codes next to your heading,
<h4> Your Heading Goes Here </h4>
See a screen shot below,
Update: In the image below I have mistakenly written
,
tag please convert it to
and
respectively.

This can be done both in compose or HTML mode.
For Heading Style Surrounded By a Box you will need to add slightly different code as shown below,
<h4><span> Your Heading Goes Here </span></h4>
We only need to add an extra span tag (i.e:- <span>) for the box to appear.
That’s All!
Note:- Changes Will Not Appear inside Blogger Editor or on previewing. You will only see a bolded black text inside blogger editor. The styling will take effect only when the post is published.
Customizing Heading Style Using Simple CSS – For Wordpress Users
To be honest I really hate wordpress because it has nothing interesting for new web designers like me. It uses complex php script that few understands and also has a complex CSS editing option that has never went through my throat. If you are an expert wordpress user then you can use the blogspot method above to style headings in your wordpress template but if you find it difficult to edit wordpress style sheet like me then you can adopt a simple way as described below.
We can only apply three out of six Heading style methods to wordpress which are,
- Heading Style with a bottom border
- Heading Style with a bottom border and top border
- Heading Style surrounded by borders
To apply any of the heading style above, do this in your Wordpress Editor,
- In the visual mode of your Wordpress editor first write a heading
- Now switch to the HTML mode and enclose your heading with the following code,
- For Heading style with a bottom border, use this code,
<h3><div style="color:#0080ff; border-bottom:1px solid #289728;
font-size: 12pt; padding:2px;">Your Heading Goes Here</div></h3>
- For Heading style with a bottom border and top, use this code,
<h3><div style="color:#0080ff; border-top:1px solid #289728;
border-bottom:1px solid #289728; font-size: 12pt; padding:3px;">Your Heading Goes Here</div></h3>
- For Heading style surrounded by borders, use this code,
<h3><div style="color:#0080ff; border:1px solid #289728; font-size: 12pt; padding:2px;">Your Heading Goes Here</div></h3>
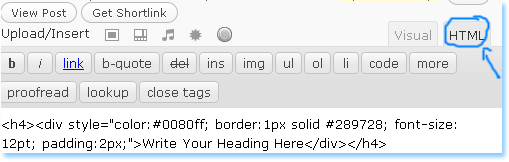
The green text is where your heading must lie and the bolded black text is the code that should surround your heading. Now once you have added the codes correctly, simply switch to the visual mode and you will see the heading style in action! See some screen shots below for heading style surrounded by borders,
First enclose your heading with html codes above in the html mode,
Update:
In the image below I have mistakenly written,
tag
please convert it to
and
respectively.

Then press the visual button to see the effect live!

To customize the styles read the customization guide for blogspot users
Hope it was clear :
- Blogger Post Editor Keyboard Shortcuts
- Windows Live Writer Keyboard Shortcuts
- Surprisingly MBT Blog Finally added to DMOZ Direct
- 5 Easy Ways to Make Money from Your Blog
- How To Use Special Keyboard Characters In Comments
- All Brilliant Minds Invited For Guest Posting At
- Random Ad Banners Widget For Blogger
- Nokia forum experts bashing clients
- Samsung Galaxy S accesories
- Symbian 3 impressions
- Samsung Galaxy 3 and Galaxy Apollo : The constella...
- Samsung Wave wins European Social Media Phone 2010
- Samsung Galaxy S wins EISA smartphone 2010-2011

No comments:
Post a Comment