 The previous post on Facebook comments box did not replace your blogger comment form but if you wish to completely remove the blogger form and use this new plugin then steps are even more simple. However I may assure you one important thing here. I am soon going to publish a script that will automatically count and display Facebook and blogger comments beautifully and will show only one form at a time. For the time being apply this new trick.
The previous post on Facebook comments box did not replace your blogger comment form but if you wish to completely remove the blogger form and use this new plugin then steps are even more simple. However I may assure you one important thing here. I am soon going to publish a script that will automatically count and display Facebook and blogger comments beautifully and will show only one form at a time. For the time being apply this new trick.
Replace Blogger Comments Form With FB Comments Box
All the steps are exactly the same as mentioned in the earlier tutorial except step#7
1. Instead of searching for this code,
<b:includable id='comment-form' var='post'>
Search for this code,
<data:post.body/>
2. Just after it, paste the same code we used earlier as shown below,
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:510px;'>Facebook Blogger Plugin: Bloggerized by <b><a alt='blogger templates' href='http://www.allblogtools.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='blogger templates'>AllBlogTools.com</a></b> Enhanced by <b><a alt='blogger widgets' href='http://www.themobilehub.blogspot.com/' style='text-decoration:underline; color:#fff;' target='_blank' title='Blogger Widgets'>themobilehub.blogspot.com</a></b></div></div>
</b:if>
-
If you want to use the dark scheme then simply replace light with dark -
To change the Comments box size, change this value width='520' -
To change the footer credits size, change this value width:510px -
Keep a difference of 10 pixels between the box size and footer size. For example if you set box-size to width='600' then set footer-size to width:590px
3. Save your template
Hide or Pop-up Blogger Comment Form
Here you have two options. Either you can,
-
Hide the comments box but not the comments. The box will appear only when visitors will click the Post comment link. or -
Hide both Blogger comments and comments box
For the first option:
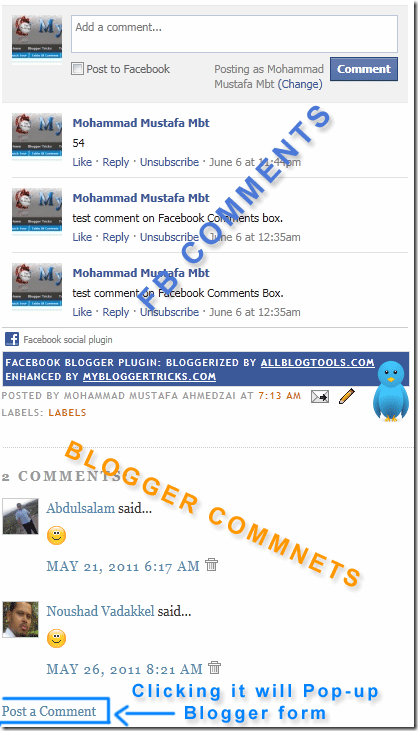
A pop-up link will display both Facebook and blogger comments but will hide the Blogger comment form as shown below, SEE DEMO ALSO

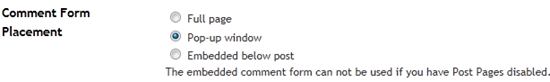
To do this go to Blogger > Settings > Comments and in the comment form placement option choose the pop-up option as shown below,

Save and you are done!
For The Second Option:
If you wish to hide both blogger comments and the comment box? In that case, set comments to hide

As mentioned by Blogger Hiding the comments will not delete them but temporarily hide them from visitors.
Hit save and you are done again!
What to Do Hide or Popup the form?
The best SEO and productive advise that I can give is that you may hide the Blogger comment box only but you must display blogger comments and give users the chance to comment with any platform they may like. In short the popup option is the best. Blogger comments are crawled by search engines and they are an important part of your content so its better that you don't hide them.
With coming days I will come up with more tweaks related to this brilliant traffic gifting Facebook plugin and will try to make it more blending with some customization tips.
You must know:
-
7 advantages of facebook comments Form
No comments:
Post a Comment