 You have seen many mind blowing widgets on wordpress blogs but its now time to make Blogger a better place! Presenting to you just another beautiful and yet useful widget that displays the current number of your blog subscribers, twitter and facebook followers. This widget is based solely on pure CSS and HTML with no JavaScript involved therefore you just need to update the counts manually. At present I am learning programming too so as soon as I develop some good command in programming, I will automate all MBT widgets but at present bear with me as a designer only :p
You have seen many mind blowing widgets on wordpress blogs but its now time to make Blogger a better place! Presenting to you just another beautiful and yet useful widget that displays the current number of your blog subscribers, twitter and facebook followers. This widget is based solely on pure CSS and HTML with no JavaScript involved therefore you just need to update the counts manually. At present I am learning programming too so as soon as I develop some good command in programming, I will automate all MBT widgets but at present bear with me as a designer only :p
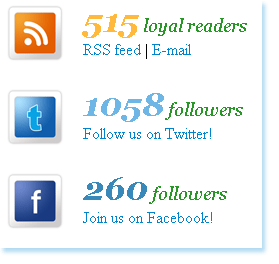
Take a look on how the widget will look like on a blog with narrow sidebar (The screenshot above is taken on a blog with wide sidebar)
Follow the Steps Below To Add The Follower Counter To Your Blogger Blogs
- Go To Blogger > Layout
- Choose Add a Gadget or Add a Page element
- Select HTML/JavaScript widget
- Paste the code below inside it,
<style>
.rss-mbt {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgstjhqDdgIlmN1vOrUw3QqIL7Bgi4boZuLDGqyipYLU-FQjqyxDfcig5qvoC3uc-q87T1x0K3GgKA8f6zrgTtiZqrUtKDpJI7HksFj8yqpGTlh4nzGYFNJuVrv9RwdHWpKSEhSWuIGzzg/s800/RSS1.png) no-repeat;
height: 64px;
padding: 0px 20px 0px 80px;
margin-top: 20px;
}.twitter-mbt {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYUA3P-eJJZlbgWC4ywMj_V0DRENm6LtB8bEEsnRQmT3VdEup0pvIvNcd8J_9LNd2izmjr-wP4_BcM-xpCSMS07B3IEzaZBzIDIuKKTH3HkRAavqq7tH0BKCjUe7fY8EzZjlUQ72-asnc/s800/TWITTER1.png) no-repeat;
height: 64px;
padding: 0px 20px 0px 80px;
margin-top: 20px;
}.facebook-mbt {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjnZ2E3vssh5DSEHm2cuH8Jq3kKZc3WbvRw_rrBsnOn1ZxyffOlF_6XrBlFiTbdvLRmgOO3umTj1VE5GN1sWiPrLY481fzphJIXoBgO6iZK8FLBGobIdYvjecDY9Gyqru22NcajPp5JalM/s800/FACEBOOK1.png) no-repeat;
height: 64px;
padding: 0px 20px 0px 80px;
margin-top: 20px;
}.follower-rss, .follower-twitter, .follower-facebook {
font-family: Georgia, sans-serif, Times;
font-size: 1.1em;
font-style:italic;
color:#289728;
}.follower-rss span {
font-size: 1.9em;
font-weight: bold;
font-style:italic;
color:#FFB93C;
}.follower-twitter span {
font-size: 1.9em;
font-weight: bold;
font-style:italic;
color:#6DB6E6;
}.follower-facebook span {
font-size: 1.9em;
font-weight: bold;
font-style:italic;
color:#3889BA;
}</style>
<div class="rss-mbt">
<div class="follower-rss"> <span>515</span> loyal readers
</div>
<a href="ADD-RSS-FEED-URL-HERE" rel="nofollow">RSS feed</a>
| <a href="ADD-RSS-EMAIL-FEED-URL-HERE" target="_blank" rel="nofollow">E-mail</a>
</div><div class="twitter-mbt"><div class="follower-twitter"><span>1058</span> followers</div>
<a href="ADD-YOUR-TWITTER-URL-HERE" target="_blank" rel="nofollow" title="I definitely follow you back">Follow us on Twitter!</a>
</div><div class="facebook-mbt">
<div class="follower-facebook"><span>260</span> followers </div>
<a href="ADD-YOUR-FACEBOOK-URL-HERE" target="_blank" rel="nofollow">Join us on Facebook!</a>
</div>
NOTE:- Make sure to replace the bolded text with the required details (links of your Feedburner, twitter and facebook accounts) and replace the bolded numbers with your current follower counts. For example replace 515 with your current number of Subscribers, replace 1058 with the number of your twitter followers and replace 260 with the number of your facebook followers
5. Save and you are done! Now view your blog to see a stunning widget hanging on your sidebar :D
Customization:
I hope it was not difficult to add :). You can replace the images used in this widget with the image links of your choice. Below are some MBT Social Media Icons that you can use,
Kindly let me know how useful do you find this new stylized widget. I would be more than happy to help you with any query you may have. Take good care of your selves and of your dearest ones. Enjoy! :>
No comments:
Post a Comment