
- Taking Clean and Bright Screenshots From Your Desktop PC using Photoshop
- Cropping and Resizing Images
- Adding Drop Shadows To Images
First and Foremost Download Adobe Photoshop CS4
Fortunately you can download Adobe Photoshop CS4 for free from MBT Download Page. This version is a portable one which means that you don’t need to install this software. You only need to download it and start using it. That’s it! :>
Taking Clean and Bright Screenshots Using Photoshop
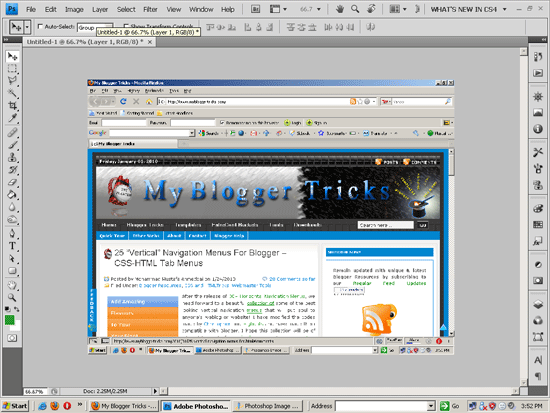
Taking screenshots is really easy and you may wonder what’s new in this tutorial! Actually it is all about taking neat and clean images that may not seem blurred or faded. A professional Screenshot is one that appears with original pixels. Take a look at the screenshot below to get an idea what a clean and bright screenshot looks like,


Do you see any difference in the appearance of the above screenshots and there original look at MBT? If not then lets learn how to get such clean screenshots :>
Follow these steps,
- To capture any screenshot on your desktop simply press the “Print Screen” button at the top right corner of your keyboard usually near the “F” keys.
- Now open Adobe Photoshop CS4
- Press Ctrl + N and when a mini windows appears hit Ok. This will open a new white window.
- Now Press Ctrl + V This will paste the screenshot into that window like this,

5. To save this image simply press Ctrl + Alt + Shift + S and a new window will pop up as shown below,

In the above screenshot you can see a green arrow at top-right-corner pointing towards image format. There are three widely used image formats which are, GIF, PNG and JPEG. Amongst them always give more preference to GIF because this is recommended for fast image load time. Now after you have selected the GIF image format simply hit the Save button and save the image in your hard drive. Done! :>
Now view the image you have saved and you will find that it’s neat and clean but too big to fit your post body. So how would you now resize the image or crop it according to your preferences? Well lets now learn the next step –>
Cropping and Resizing The Screenshot
Here we will learn how to crop/rip the image in order to rip out the only part we want. For instance when you take screenshots, the size of your screenshot is usually equal to the size of your screen resolution i.e 800 x 600 or 1024 x 768 etc. Now suppose that you only need the the portion outlined below as “MY Blogger Tricks” 
To rip this part do this,
- At the left side of Photoshop you will find this column,

Choose the fifth tool ( ) as marked above. Now simply start dragging your mouse cursor over the region that you want to crop/cut. Like this,

Now simply hit Enter and there you get it! :> Save your cropped Image the same way as described before i.e Ctrl + Alt + Shift + S
Adjusting Image size:
May be you would prefer to adjust the size of your screenshot by increasing or decreasing the image width and height. To do so follow these steps,
- Press Alt + Ctrl + I and a new window will open as shown below,
2. Now the only areas of our interest are those outlined as green and blue
- The green region is where you set the width and height size in pixels. Note that 1 pixel = 1 dot on a computer screen!
- Tick all boxes in the blue region. The box with Constrain Proportions will adjust the width and height size in fixed ratio.
3. After you have set all width and height dimensions then simply hit the OK button and then press Ctrl + Alt + Shift + S to save the image in GIF format. That’s it!
Adding Drop Shadows To Images
Note:- This section of the tutorial may look lengthy but it is worth trying =D
Adding drop shadows to images is one of my favorites. With Photoshop you can add colorful shadow effects to your images. Kindly have a look at some example images below,


Now to add this effect to any of your image, follow these steps,
1. Locate the image inside Photoshop by pressing Ctrl + O
2. After you have selected an image then click the icon at your right as indicated by the green arrow in the image below,

Then double click the Background as indicated by blue arrow. When a window pops up, simply hit OK
3. Now click the icon at the bottom as shown below,
On clicking this icon a new layer will be formed. Press Ctrl + Backspace and the window will be painted white. Now you can see that the new layer is above the background as shown below,

You need to drag it down to shift it below the Background layer as shown below,

4. Then choose the selection tool at your left as shown below,

Then click the Background layer to highlight it as shown below,

Now drag your cursor on your image in such a way that you may create a dotted rectangle/selection on your image by leaving (not selecting) the extreme right-edge and bottom, as shown below,

Now press Ctrl + Shift + i to select the region that was left behind in our first selection as shown below,

Now select the cursor/move tool as shown in the image below,

Then hit Delete key in your keyboard and the selected area will turn white, like this,

Now the final touch! Right click the Background layer and choose Blending options as shown below,

A new window will pop up. In that window choose Drop shadow as shown below,

Important areas to be edited are opacity (set it to 40%), colour (The default is black, set the colour to whatever colour you want) and the Blend Mode (Set as Multiply)
When you have set your requirements finally hit Ok and your image is ready. Press Ctrl + Alt + Shift + S to save the image in your hard drive.
That’s all!
I hope you may find this tutorial useful and helpful :> I will also try to write one on Photoshop Text Editing to share some cool Text Effects in order to help you create better banners and header backgrounds. Do let me know how you find this one :D



No comments:
Post a Comment