 A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
Have a Look at each one of them. Details of adding the blockquote to your blogs and websites are given in the implementation and customization section.
Blockquote With a Fancy Border and Owl Image

Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgG5X5TODmYQqEyalrw_xyr4YPnGsI7J1OfK1lTrkS4mSlUC5dF3SJVhjrZZcbsj_1dK7LoBSdAYwkV63ztkT4TLeFEaeGBcR3ahFUyDHjKopLBalzQ8esJo8kbEiujCnUsczvZYsLbGsU/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With a Purple Corner Label and Border At Bottom

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhCjUk7q-rw1C4Ebz3sPxihRVW4dT7Mvv_NLVOZs1BeGKgh5LRL0JVX9IJ8YScmMtHn1oRg133LY1wqYg5a67rsydaA-8JZ2y314r2rz1u1Jm_YoZUGiUS01RMH0LdYajYi9FIWRekCiOA/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Jigsaw Blockquote With An Image At Right Corner

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7SCgj_Mhe9BVpI4CBW4oJnIq62I8SJIV8784yneFzjf4uSQ156Pif1irOerxfXFirZdYexC5njXiV7rl-wlgVOlac1pszWFoGXLgN3mtqo4dJf-xyb9T_HxdJ31vGTC0a3cdf1gRpA0I/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders

Blockquote Code:
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrCTF2Rl0JSBRsIjqsgsVMtHSwjyD_gOjQqsOTHmHNLai2acHDmf_9jTNPfaxMXv9KS1A1i6nFA2_RNGb0QeIM3zLJH3af4ybnfgxqLvkiB3gQHwcHUGbeoxt6dXEkPPHjxUQW7mUtAqs/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}

Blockquote Code:
blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2DE4u9UnuF4HTC-KJJQoDLGzDFf-0jdS4BEsZRGHrUORWu1a2zPOz0GCtkg9HFCMNQFylLh7QWVlQDCjeJuajKGn_cvWqwDtFErzT5bLEsR4DOvRV3ttGVzj-ZkEejltVced_6KHpvTY/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote With A Brown Corner Label

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6DNB1OPemyZJuMxgTcn6mCnjWvB9HL6ohhhcEmh3EP7_KdJE2QLb4q0E59BIGR08iwnqBG2HVTLTJy5ulpmM6K4GeJVeQtCVEJbz5YfwVpIvqaUUUc5gfiMmSaKueoWYC2WTh6O9506A/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
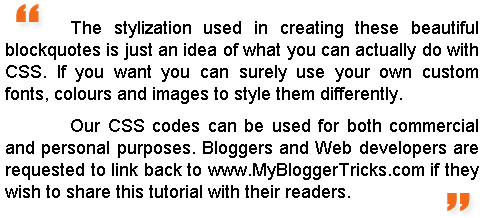
Blockquotes With Inverted Commas
 Blockquote Code:
Blockquote Code:.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6TlC33ozMcVh6O9ZQiiuFthUXeDuo6SPEiCPPPevys-fEJOlCgvD5RC7R3BA8N5XMdqC0Z8u8Uu2sWzGpheTJBEPtpiLM7VlOmZViB0oitF9kD8UoOjpdLmKY1gwnzfBTZXXdf4y9bdE/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbvtK_leVmtZFlp_vsCs1Tja1Ant_VHan-o3Bdl2xrbxbhjLJePMCjaRRDLILypXDJ3n81_4G86vnbDJzdO1twjQNugNu0sWSbfi_r2bywBMIr2z9nOR5V37YIVsxMS6Xa4xHx8MovIvs/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglynYhZdRZn0xYqetWMGo6es54AKSasB7boB6ZcI3orxoDmDrai_dtfQY2v22gd9l2NODcO9Ys-NR0_YS4UhP_3HcqWLzBA6xEaQNvtIuRxZMNWZ_hk0DJiejWuk73oXXFf3cSe2qkdJo/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijlbE_PBxAP9FAA3Jo9bZlnB_08cUWLd_6VkEP5DIDEAribAoxE3_HlMFDkYmXbZMP_aO2tJ63et5RzlPrD0faYvgNlBG7lLzP5D7fiTXhUDhz2b7WDZW8x77zLjDB5MZJkLerEgu7bno/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}

Blockquote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEixELb78GuQhJDQli5TlMQI2gPlp5vVz85mIGSquYFH4UMl98mJJS61JMzX1sq8cjCvNmPQsvhYrt7K-F5Y9yywiZaA-f45z8Q2bgXUFeFJhXIsOT5-CC2aisgqOMabqwaL-ENVrvm1ktI/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ7IeaoVjNVZqKXNUzHCM1CCm_aOPmZ3ZycnmlDBRybnBWOPjdorWeJVoEoKA29ZRShhQW390QYxzifGSZmqSR-IPFOGXjohyphenhyphenxeNnP229ry_Xv0NmJBZwxYBnW6-reY_TT0EZ9MrTSSzo/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
 Blockquote Code:
Blockquote Code:.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhvQqO1MSjVBQPHMK8MQuvewTjTuPBAume3wbKMBWsAUpSvBxWMLPfmjURWIZM1Yygz94KfiooBjG1jX3S8M4R_AM5dLJWuYAaiNMimPajcPD5hDihh3fbqXdJEr98pt_rPZUcgTjadj2Y/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcFEAQDn_bFMgZ4Cn1_F3pyTtdsWHZFXRU3u4Y-TbtC0jVuf2OAkDoBTOBGYi80BKN4u4gsu0vcIT1FRscwOFJ-dyD23t8j_J48YgvolqyvVmLRmVxu2Kglf1CvVC_vu03TPhpZB5PROI/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
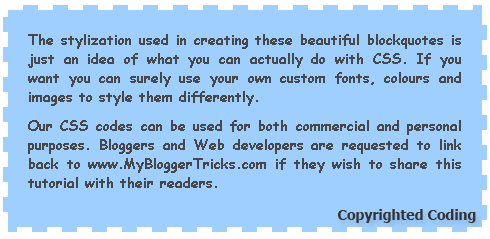
Blockquote With Well Aligned Image At Top

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7Mcpq5r4loI1hyoMqVWjqsruBaMZU3imG98QCjPpUsC9wKrMcr7ZtOED0GS_FCTZztu1N5r8A_QBspahbs-nOmywhEBTOGLZqnDLFNwHHPMvIWPQ5-AaB7FGG_UVdhpHo2HvnHAtzy-0/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Blockquote With Canopy Style Image At Top and Bottom

Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNW8_SXYYBzZ-zF22a3L8q6EgYGTL523da009ziB6Hz3Dg_ym4uCej7nLBcse7252ZUM6D8LpNXlIwWt4Lf-yHymAy2-zFnBevJDtQghye9rCWQxmr0J6QynJvf8BOLMDYAfBuvX9Obfw/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjbBV5urBALI4RdgLikqJ-slmjPJEv7gvFC14r7dTfZl1pWJVJvbxbumYBHBI6hgXtF_yCpLoxhsAWxgrtUMx8j0A-adUOzsIwQCB2UJNu1c5DXd5JuutLVMPCPl-mZ-qTUEQtOIWnFxpQ/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
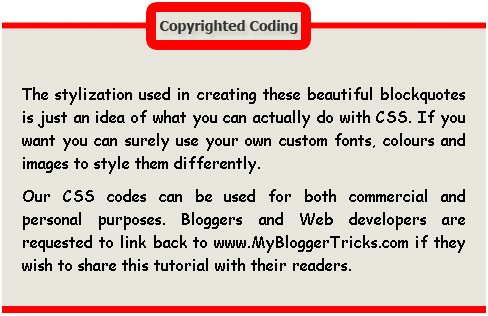
Box Style Blockquote Surrounded By Borders

Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaQyE5rhq8WAz3s_Oz6pueL_kLBwbBtrzZb844nPl74nRPHwG_HX77VT4eXV8zCkDmo4SuQGbPyTMOW5HXXVlU_EYlJeJHM3GnT7oxyjFBz9PbwBy0gl_5aT7ywzBN2J2rzsYCK1NtUQc/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
The Monkey Man Blockquote!!!
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,
Blockquote Code:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEieA6vyxGXUHd64TRNHNDn_VWOiCMvBt3mry1Im_wl0V5gvfdg3S4OxLRdI5SF9s12yYs-kOFGHnw5uq4q7S4E8qRrwdU_cX1eYxYBD9mO9T5VGHdTgXIrKYx1b8SqnYmWV5Njz60WhGsA/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjyXPZLZO-8E71p1k2wwbLENNB2_MUWVvwbE_TyK4l3MCWNBOayjwcbf4cASX21UP15KiN80GjmJAjmdM8-iZf3jo86n778vWEWreho3_6NjADjmlnbC-bZ_VNJA8qBP2JWQBaSI7HIbVw/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
Implementation and Customization:-
Implementaion:-Now To add One of these amazing and unique blockquotes to your blogs, do the following,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,
.post-body blockquote { line-height:1.3em; }
If you couldn’t find such code then it is OK.
OR
.post blockquote{ bla bla bla} - Now search for ]]></b:skin> and just above ]]></b:skin> , paste the code for one of your favourite blockquotes. I am giving a sample code below
.post blockquote {Customization:-
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using our color chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.
Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below
Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below,
Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e <div> and </div> between the blockquote tags as demonstrated below,
<blockquote><div>Your Quote Will Be Here</div></blockquote>
Play With Each Blockquote Code!
To get more used to the codes above you need to play with some CSS using our HTML Editor.Inside MBT HTML Editor paste the any of the blockquote codes above between <style> and </style> and just below </style> paste this code,
<blockquote>Write Anything Here As a Text</blockquote>For example for the Owl Blockquote paste the codes in this pattern,
<style>
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(file:///c:/Documents%20and%20Settings/mustafa.themobilehub.blogspot/Desktop/blockquote/owl-icon-48.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
}
</style>
<blockquote>Write Anything Here As a Text</blockquote>
That’s All!
I have created all images with text “Copyrighted Coding” or “Scanned Copy” etc. If you want to write something else than use my images as reference size to create your own custom images.
I will publish two consecutive posts where I will share a blockquote with auto number list and a blockquote with a blinking bulb! Make sure you subscribe to be updated about latest CSS and HTML tricks related to Blogger.
Do not forget to tell us how useful or unique this post was for you.
- How to increase your RAM and make your computer
- Cool Tricks with google OR google gravity fun.
- Format your pendrive by autorun.inf
- Facebook's Recent Updates Trying to fight off with
- 10 Coolest Firefox Tricks!
- how to add chat feature to a blog
- SECRET CODES FOR NOKIA.
- Nokia N9 price in India |Nokia N9 meeGO full Specification.
- How to create a banner for your blog
- Nokia 500 unboxing
- Change Your IP In Less Than 1 Minute
- Speed up booting time
- HOW TO DELETE ADMIN PASSWORD WITHOUT ANY SOFTWARE
- Latest Facebook chat emotions. or How to use Like
- how to create a Bootable pendrive
- Microsoft word Shorcut keys
- How to speed up mozilla firefox or Speed up Mozilla
No comments:
Post a Comment